Table des matières
Quel est et quel est le but de la page WooCommerce "Mon compte" ?
La page Mon compte est une page générée automatiquement par votre site web et unique à chaque client, à laquelle il peut accéder après son inscription et sa connexion. WooCommerce, au moment de l’assistant de configuration, va créer une page Mon compte elle-même, mais en général, cela peut être créé en ajoutant le shortcode simple (sans les espaces):
[woocommerce_my_account]
Pourquoi la page Mon Compte? C’est une page qui vous donne un résumé de l’état de vos clients sur votre site e-commerce. Elle vous montre toutes les commandes, à la fois terminées et inachevées, ainsi que les fichiers téléchargeables, les adresses de facturation et d’expédition, et plus encore.
Cette page est un must-have. Sans cela, les clients ne peuvent suivre leurs commandes et pourraient se perdre en naviguant sur le site.
En plus d’être très importante, la page Mon compte peut être un véritable atout pour votre entreprise. Vous pouvez:
- Permettre au client de compléter les achats qui ont été laissés en suspens en raison d’un problème lors du paiement.
- Donnez la possibilité de commander à nouveau un produit précédemment acheté sans avoir à le rechercher à nouveau dans le catalogue.
- Suggérer des produits et des offres pertinentes pour le client afin d’augmenter le nombre de commandes et la valeur moyenne des commandes (AOV).
- Offrez un moyen facile et immédiat de vous contacter, afin de contrôler l’insatisfaction des clients en cas de problème.
- Récupérer les produits précédemment consultés (Amazon profite également de cette option).
- Entrez et enregistrez plusieurs adresses pour tout achat ultérieur.
- Permettre une gestion facile des fonctionnalités avancées, le cas échéant, telles que les Cartes-cadeaux, la Liste de souhaits et les programmes de fidélité.
Et bien plus encore. C’est pourquoi il est aussi important d’optimiser cette page que de faire attention à ne pas l’oublier en cours de route.
Importance de Personnaliser la Page “Mon Compte”
C’est vrai: comme nous l’avons mentionné précédemment, WooCommerce crée automatiquement une page Mon compte, mais cela devrait vous faire penser que votre travail est fait dans ce cas.
Bien que WooCommerce soit un outil merveilleux avec lequel travailler, certaines de ses fonctionnalités, même à leur niveau le plus élémentaire, peuvent vous laisser en vouloir plus.
Lorsque vous parlez d’une page qui va être visité plusieurs fois par CHAQUE client sur votre site, il est important de s’assurer qu’elle fonctionne parfaitement et a toutes les fonctionnalités que vous voulez. Elle devrait également offrir une expérience personnalisée par rapport à la version de base de WooCommerce.
Rappelez-vous, votre boutique sera jugée par les éléments qui marqueront les clients (souvent les points faibles), alors assurez-vous que ce ne soit pas la page Mon compte.
Dans les prochains points, nous examinerons comment personnaliser celle-ci — non seulement pour présenter les fonctionnalités que nous avons énumérées ci-dessus, mais aussi sous forme visuelle pour la rendre plus agréable à utiliser et améliorer l’expérience utilisateur.
Comment personnaliser la page “Mon Compte” de WooCommerce
Pour personnaliser votre page de compte WooCommerce, nous allons utiliser le plugin YiTH WooCommerce Customize My Account Page. Vous pouvez non seulement modifier les éléments déjà présents sur la page, mais vous pouvez également créer de nouvelles entrées et les personnaliser comme vous le souhaitez.
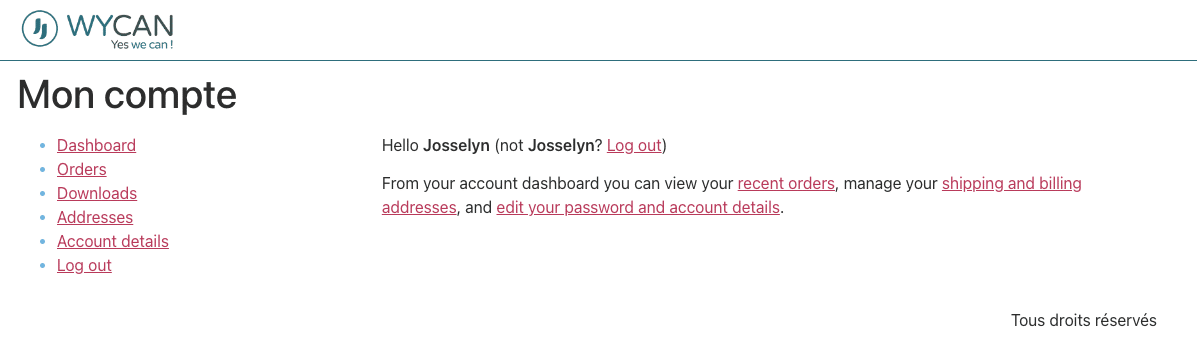
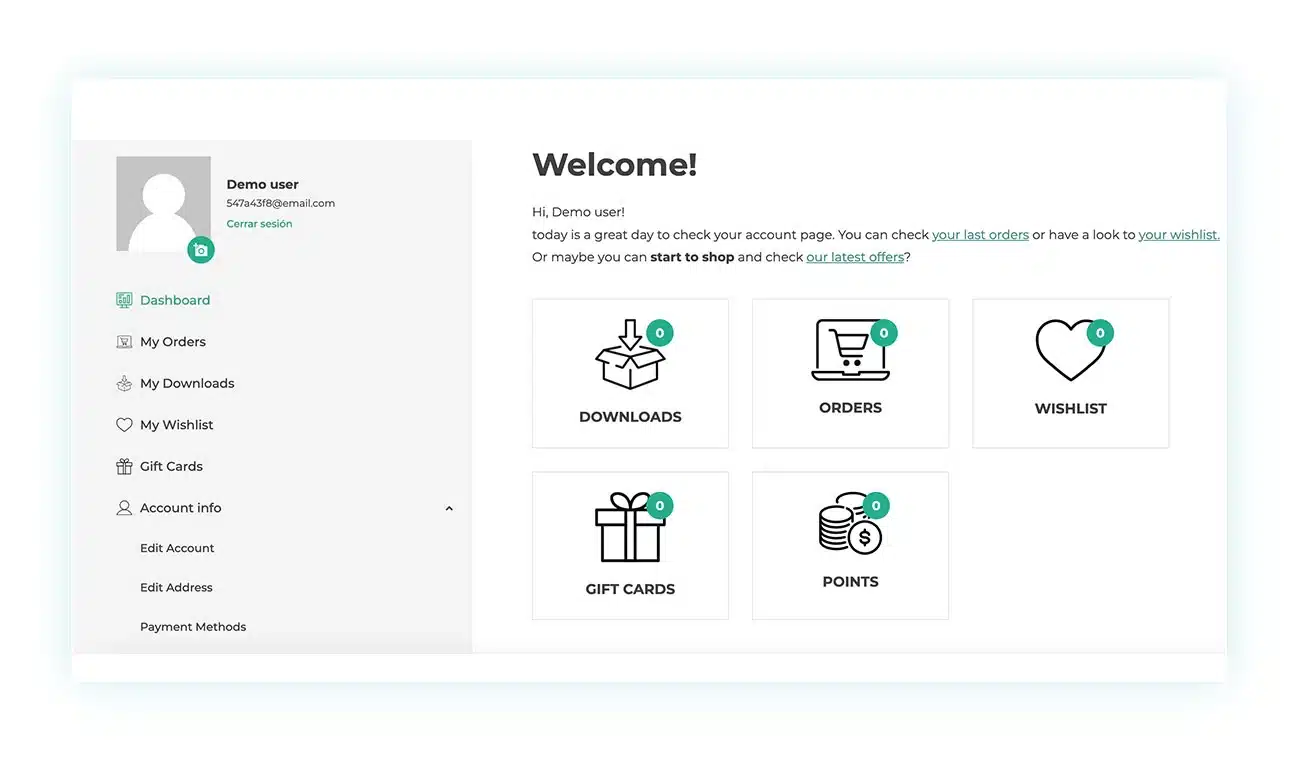
Tout pour passer de la version de base de la page Mon compte:
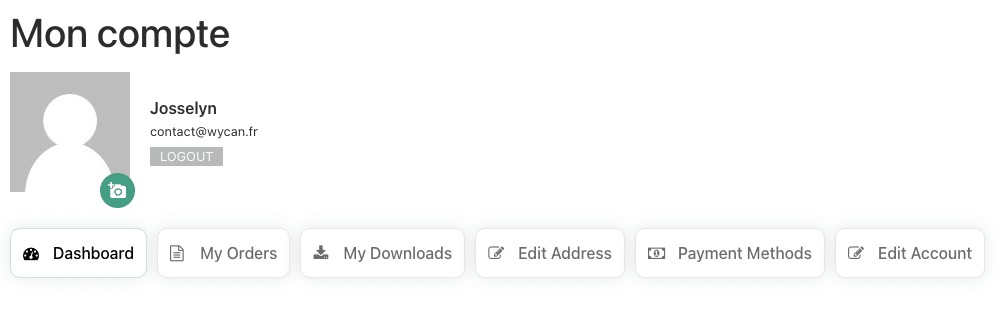
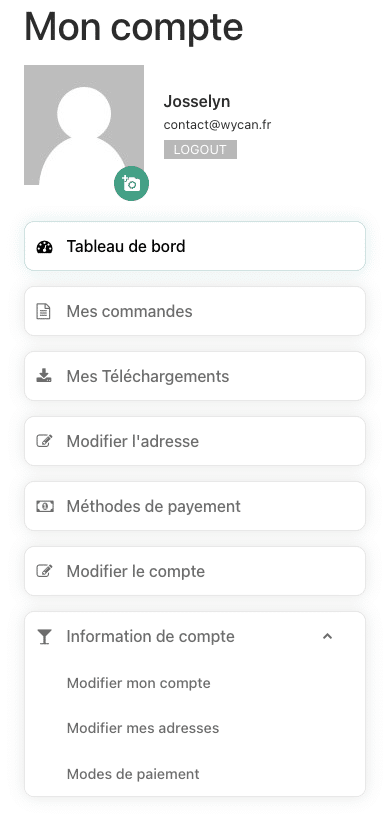
Vers une version optimisée et personnalisée : (assez basique, c’est une version juste après avoir activé le plugin)
Utilisation du plugin de YITH
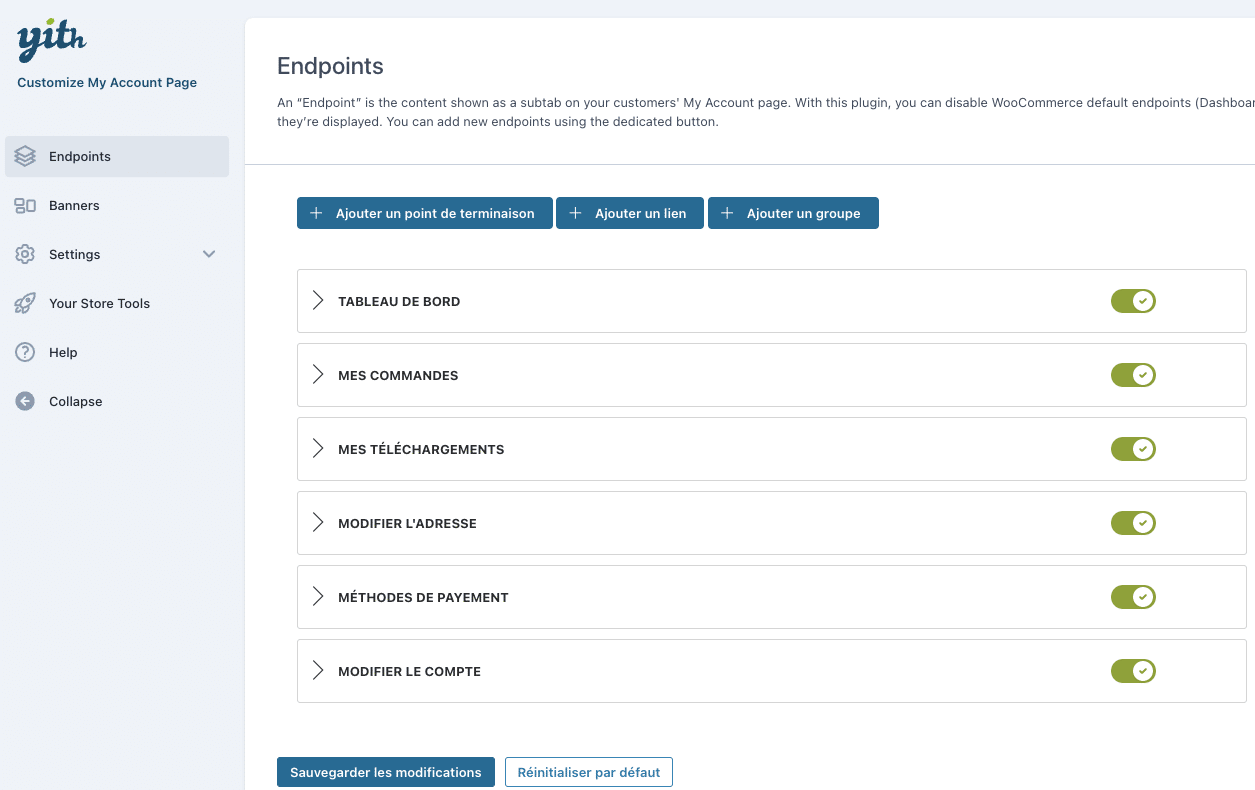
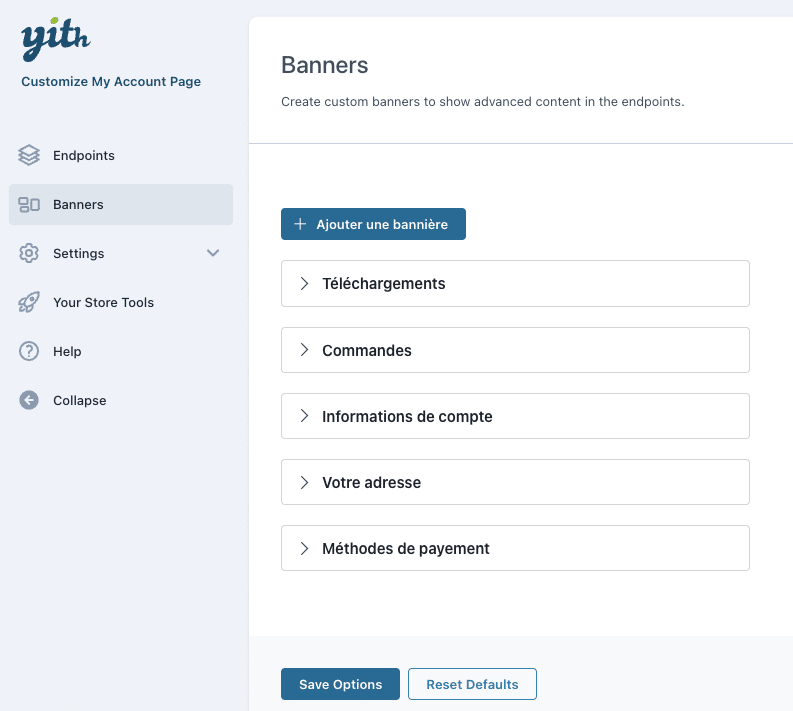
La première page que vous verrez est la page Endpoints. C’est là que vous pouvez personnaliser le contenu de la page Mon compte. Pas de panique, nous allons parcourir cette section et les autres en détail.
Personnalisation des points de terminaison
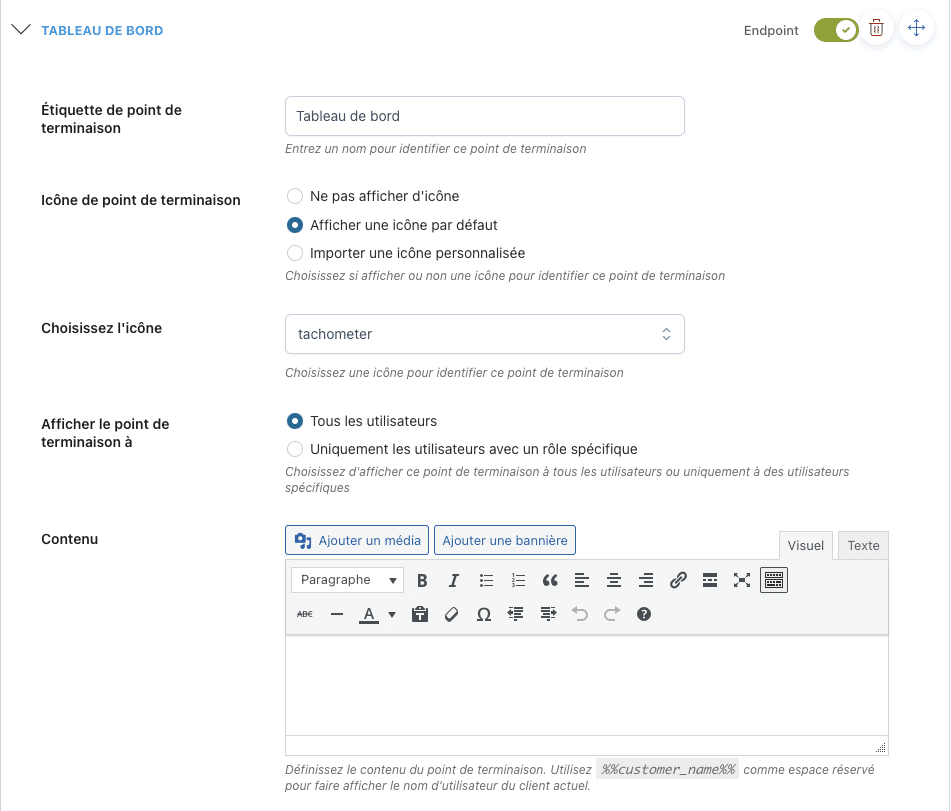
Comme vous pouvez le voir, vous pouvez personnaliser le nom du point de terminaison (c’est-à-dire son étiquette) et le logo qui apparaîtra à côté. Si nous jetons un autre coup d’œil à l’élément “Dashboard” sur la page Mon compte, nous pouvons voir qu’il reflète ces choix.
Vous trouverez également quelques autres éléments que vous pouvez personnaliser si vous faites défiler un peu.
Ceux-ci incluent:
- Afficher les points de terminaison à – Sélectionnez le rôle de l’utilisateur auquel un élément particulier doit être affiché, au cas où vous ne voudriez pas qu’il soit visible par tous les utilisateurs.
- Contenu – Choisissez le contenu du point de terminaison.
- Placer le contenu – Décidez où placer le contenu spécifié, que ce soit pour remplacer le contenu de base ou simplement pour l’ajouter au-dessus ou au-dessous.
- CSS Class – Vous pouvez ajouter des classes CSS pour une édition plus avancée.
Cliquez simplement sur Enregistrer pour enregistrer la nouvelle apparence du point de terminaison.
Vous pouvez également ajouter de nouvelles entrées, pas seulement modifier les points de terminaison. Voyons voir comment.
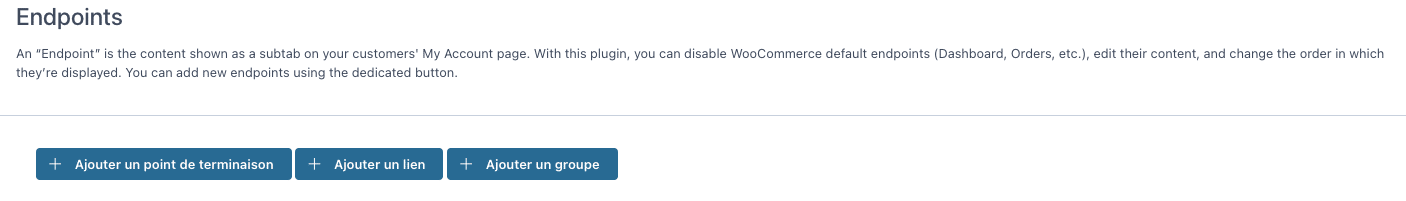
Ajout de points de terminaison, de liens ou de groupes
En haut de la page, vous trouverez trois boutons:
Comme vous pouvez le voir, le plugin vous permet de créer trois types d’éléments différents:
- Endpoints – Nous avons déjà passé en revue cela. Ce sont les sections de la page Mon compte.
- Lien – Vous pouvez ajouter des liens vers des pages de votre propre site ou d’autres sites, ainsi que d’autres éléments. Vous pouvez donner à vos clients un raccourci vers les pages qu’ils visitent le plus souvent ou qui sont les plus importantes pour eux (comme vos politiques de retour, FAQ, page d’assistance et page de points de fidélité).
- Groupes – Créez un ensemble dans lequel regrouper les différents points de terminaison. Par exemple, vous pouvez créer un groupe appelé “Information du compte”, puis regrouper les points de terminaison de changement de compte, de changement d’adresse et de méthodes de paiement comme dans l’exemple ci-dessous.



















 Aucun support ou demande d’aide vis à vis d’un article de blog ne sera donné en nous contactant par ici.
Aucun support ou demande d’aide vis à vis d’un article de blog ne sera donné en nous contactant par ici.