Comme Uber Eats, Just Eat, Deliveroo et tous les autres sites de commande à emporter, vous pouvez facilement créer votre système de commande en ligne avec WooCommerce.
Regardons ce que font certaines de ces entreprises de vente à emporter et de livraison très populaires et comment elles gèrent l’expérience utilisateur.
Le concept est assez simple : les utilisateurs peuvent choisir une gamme de repas, de boissons et de collations à livrer dans un large éventail de restaurants à proximité. Le processus de commande est simple, intuitif et l’étape pour passer commande est toujours présente à proximité n’importe ou que vous soyez sur le site.

Dans cet exemple d’Uber Eats, la disposition de la grille est très claire et simple, sans avoir besoin de sauter des pages de catégorie, comme vous le feriez généralement dans tout autre e-commerce traditionnel pour sélectionner la quantité et l’ajouter à un panier.
Tout est sur une seule page. En haut de la grille, vous avez les catégories à partir desquelles vous pouvez accéder à chaque section. C’est vraiment utile lorsque vous utilisez un écran plus petit et que vous vous perdez en faisant défiler trop d’éléments.
Dès que vous ajoutez des articles à votre commande, un « panier » coulissant apparaît à partir duquel vous pouvez voir votre total et cliquer sur l’étape suivante pour procéder à la commande.
L'importance de la vue mobile
La réalité est que la plupart des gens commandent en déplacement ou en étant confortablement installé dans son canapé (ne mentez pas :p ), donc une excellente expérience mobile devrait également être au centre de votre projet. Les grandes entreprises montrent également qu’elles ont réfléchi sérieusement à l’expérience lors de la commande sur un mobile.
Dans l’exemple d’Uber Eats, vous voyez qu’une disposition de grille à une colonne est utilisée avec des boutons d’images, de prix, titre et description.
La version mobile de ce site dispose également d’un bouton de total et de paiement pour s’assurer que le client peut rapidement passer à l’étape suivante et commander la nourriture.
Tous les exemples sont très agréables et intuitifs à utiliser, n’est-ce pas ?
– Une grille organisée ou une vue sous forme de tableau, des images, une description et des boutons de quantité ;
– Un panier coulissant avec totaux et accès direct à la page de paiement ;
– Une vue rapide avec des informations supplémentaires sur les éléments ;
– Une vue mobile responsive.
Eh bien, la bonne nouvelle est que vous pouvez créer une page d’apparence très similaire à l’aide de WooCommerce et d’un seul plugin.

Comment créer une page de commande similaire
Étape 1) Installez le plugin Easy Order Page
Tout d’abord, vous devez installer le plugin YITH WooCommerce Easy Order Page . Avec WooCommerce seul, vous ne pouvez pas créer facilement une mise en page d’une page similaire à moins d’utiliser divers outils et constructeurs de pages. C’est donc aujourd’hui la meilleure option pour contrôler chaque aspect de conception et de fonctionnalité de votre page de commande, comme les exemples que nous avons partagés au début.
Étape 2) Paramètres généraux pour obtenir la configuration de la page de commande unique
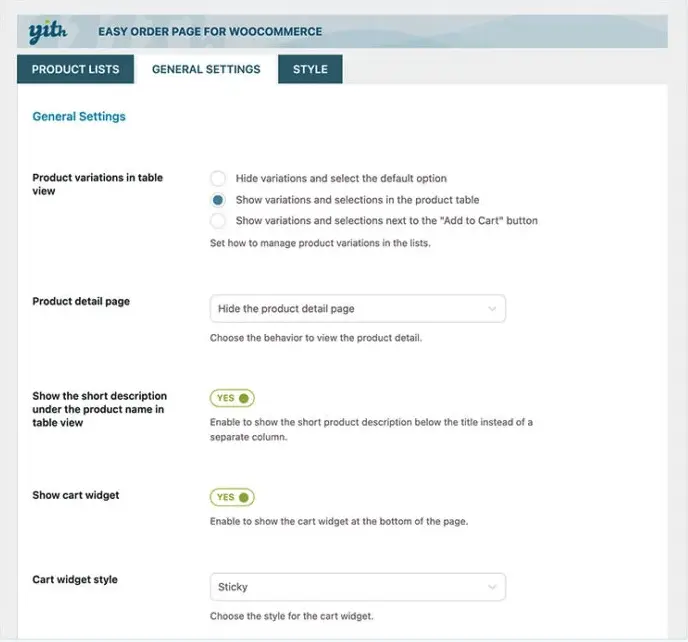
Il y a de fortes chances que vous visitiez cette page plusieurs fois pendant que vous expérimentez la fonctionnalité, mais dans les « paramètres généraux », vous pouvez trouver des éléments tels que les variations à afficher, les positions des widgets du panier et l’affichage du « total » et plus encore, les paramètres. Il est bon de vous familiariser d’abord avec les options afin que lorsque votre page s’affiche, vous sachiez pourquoi certaines parties s’affichent ou non.

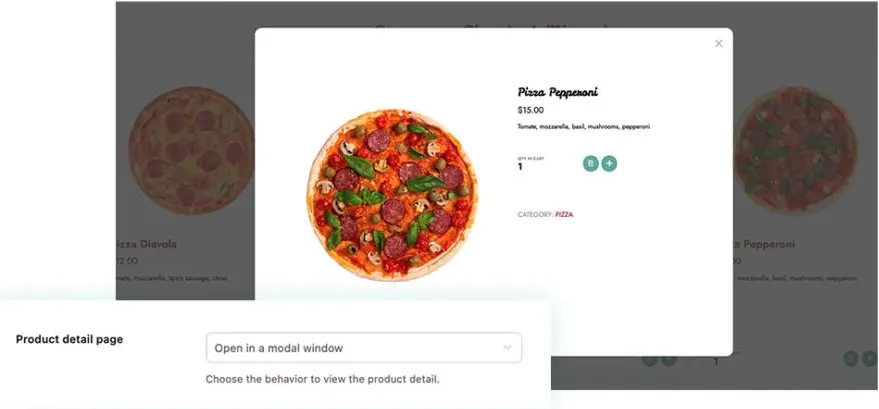
À partir de la page de détail du produit, vous avez la possibilité d’afficher les détails du produit dans une fenêtre modale. Ceci est particulièrement utile lors de la liste des ingrédients, par exemple. De cette façon, le client restera sur une seule page et pourra visualiser facilement les informations les plus importantes, sans quitter et ouvrir la page du produits dans une nouvelle fenêtre.

Étape 3) Ajoutez vos produits à la liste
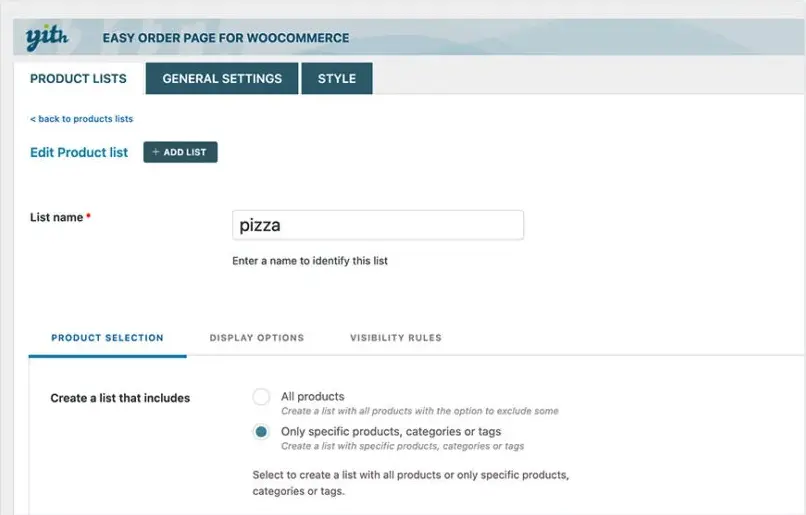
Créons maintenant votre première liste de produits. Depuis l’onglet « listes de produits », vous pouvez « ajouter une liste » et lui donner un nom.

À partir des trois onglets différents, vous pouvez contrôler quels produits sont affichés. Choisissez-les par tags, catégories et lesquelles exclure, ou ajoutez-les simplement individuellement.

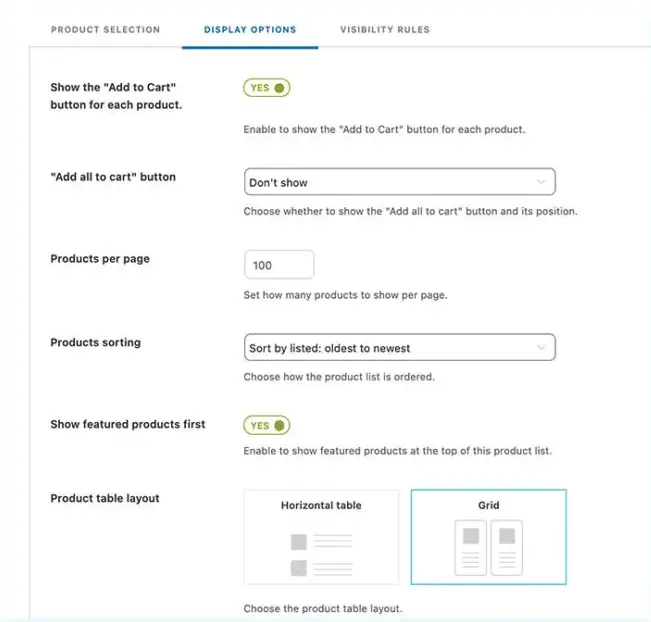
Sous les options d’affichage, il y a beaucoup plus de paramètres pour la mise en page. Vous pouvez choisir entre une disposition de table horizontale ou une disposition de grille.
Le nombre de colonnes dépend de la disposition de votre thème et de la largeur de l’écran sur lequel la page est affichée. De plus, vous pouvez sélectionner « ajouter au panier » et de nombreux autres paramètres d’affichage pour les éléments du produit.
Les onglets des règles de visibilité vous permettent de décider qui peut voir cette liste de produits ; cela peut être utile si vous demandez aux invités de créer un compte et de se connecter d’abord ou de créer un plan d’abonnement pour des remises spéciales.
Pour des paramètres plus détaillés, vous pouvez consulter la documentation du plugin ou expérimenter en utilisant la démo avec trois boutiques différentes configurées.
Étape 4) Créez votre page de boutique unique
Après avoir créé la liste de produits, vous devez créer une page visible pour vos clients.
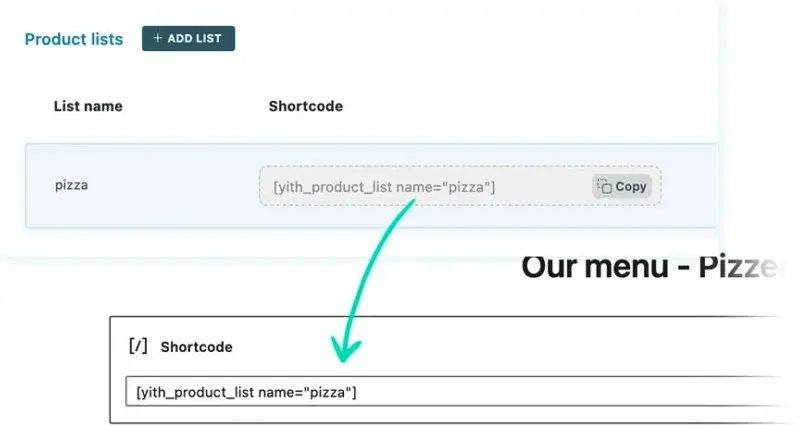
Vous pouvez ajouter le shortcode de la liste de produits ou utiliser le bloc Gutenberg pour afficher la grille ou le tableau sur n’importe quelle page. Les codes courts sont particulièrement utiles si vous utilisez un constructeur de pages comme Divi, Elementor ou Beaver Builder. Si vous utilisez des widgets, vous n’aurez aucun problème non plus.

Une fois que vous avez ajouté le shortcode ou le bloc, enregistrez cette page et affichez-la depuis le front-end.
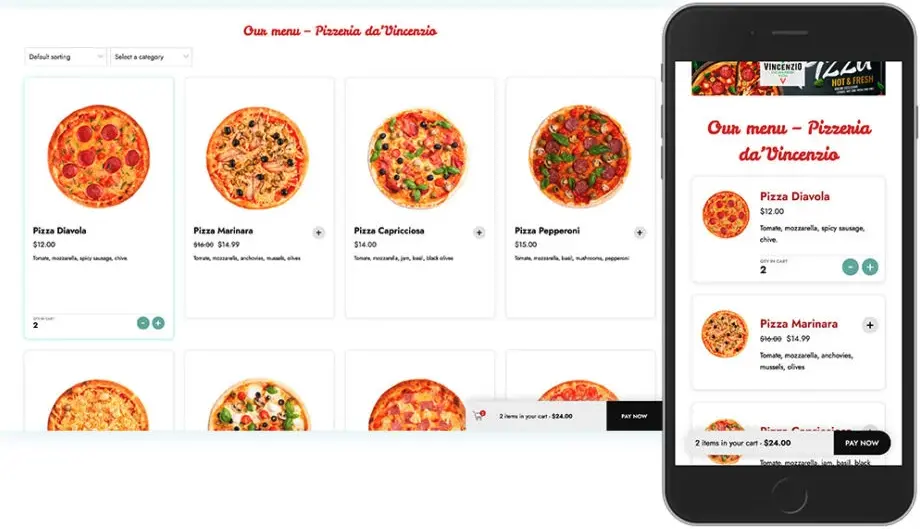
Étape 5) Stylisez la page et optimisez la pour les vues mobiles
Maintenant que vous voyez ce que vos clients verront, il ne fait aucun doute que vous souhaitez faire quelques ajustements. Certaines fonctionnalités clés font partie des paramètres généraux ou des paramètres de la liste de produits.

Dans l’exemple, vous voyez quatre colonnes se transforment en une seule colonne sur un mobile avec un widget panier visible en bas de la page. À partir de l’onglet « Style », vous pouvez modifier la couleur du widget, des boutons du panier, modifier ou télécharger vos icônes et bien d’autres options de style.
L’importance de l’optimiser pour le mobile est cruciale, comme nous l’avons mentionné au début de ce tutoriel. Même la vue en tableau s’adaptera complètement à la taille de l’écran du mobile pour offrir à l’utilisateur la meilleure expérience possible.
Voyons plus loin avec un processus complet
L’ajout de plus de fonctionnalités peut être réalisé avec d’autres plugins. Les plugins sont construits à l’aide d’un seul framework, en s’assurant qu’ils sont entièrement compatibles et extensibles. Par exemple, vous pouvez :
- Créez un processus d’enregistrement optimisé pour augmenter les conversions, en utilisant le plugin Easy Register et popup pour WooCommerce
- Créez une option de livraison ou de retrait local pour votre boutique avec les dates de livraison grâce à Delivery Date
- Créez des remises et des offres spéciales comme « achetez-en un, obtenez-en un gratuitement », avec Dynamic Pricing and Discounts
- Souhaitez-vous limiter le nombre de personnes pouvant commander dans votre restaurant ? En ajoutant le mode catalogue, vous définissez les dates et les heures auxquelles les produits, ou les catégories de produits, peuvent être achetés dans votre magasin.
- Créez un programme de fidélité avec Points and Rewards . Ainsi, pour chaque commande passée, le client peut gagner des points, qui peuvent être échangés contre x€ de remise, lors de sa prochaine commande.
De l'investissement mais une rentabilité long terme
Une chose que nous savons, c’est que les sites comme Uber Eats, Deliveroo, Just Eat… n’utilisent pas WooCommerce, mais utilisent plutôt une plate-forme personnalisée à un coût énorme. La plupart des startups n’ont pas le budget pour investir dans une équipe de développeurs et une application personnalisée. Ainsi, pour un investissement minimum de quelques plugins, vous pouvez créer à peu près les mêmes fonctionnalités, apparence et processus de commande que les grandes entreprises de commande en ligne 🙂
Avec seulement quelques commandes, vous aurez un retour sur investissement en créant cette fonctionnalité pour votre restaurant ou à emporter. En faisant cela, vous avez pivoté vers une nouvelle source de revenus et une nouvelle base de clients. Mais le meilleur de tous, vous n’avez plus besoin de payer des commissions excessives aux grandes entreprises de commande en ligne.
Tout le contrôle est à vous, vous donnant la flexibilité d’être plus compétitif et d’offrir un meilleur service client, un meilleur design et une meilleure fonctionnalité.









