Apportez du mouvement à votre site web ! 🚀
Vous voulez donner un coup de peps à votre site ? Le plugin Lordicon pour Elementor est là pour vous ! Dynamisez vos pages avec des icônes animées et personnalisables qui captiveront l’attention de vos visiteurs.
Merci à Lordicon pour leurs magnifiques icônes animées !
Quelles sont les fonctionnalités de ce plugin ? 🌟
- Icônes animées personnalisées
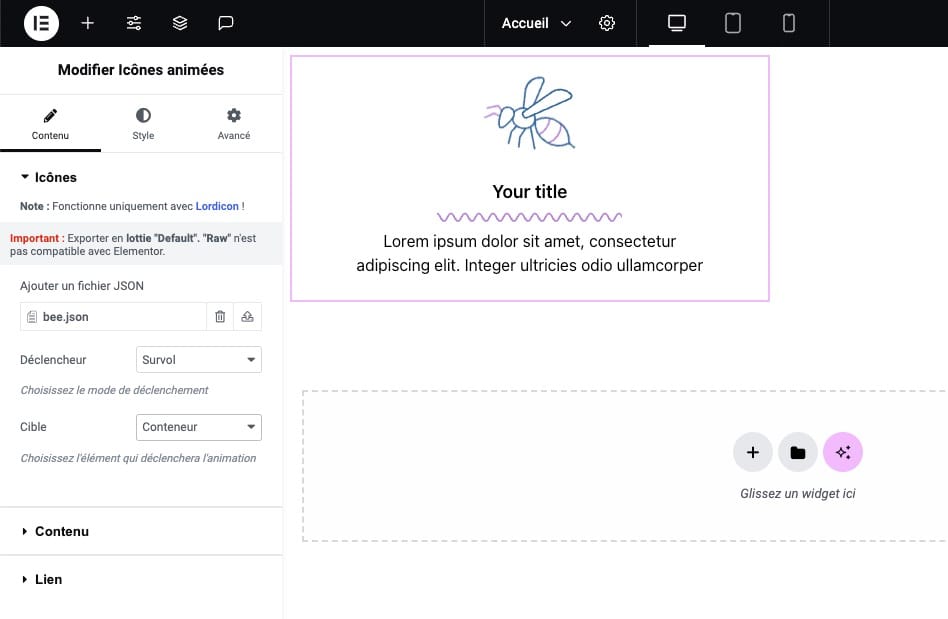
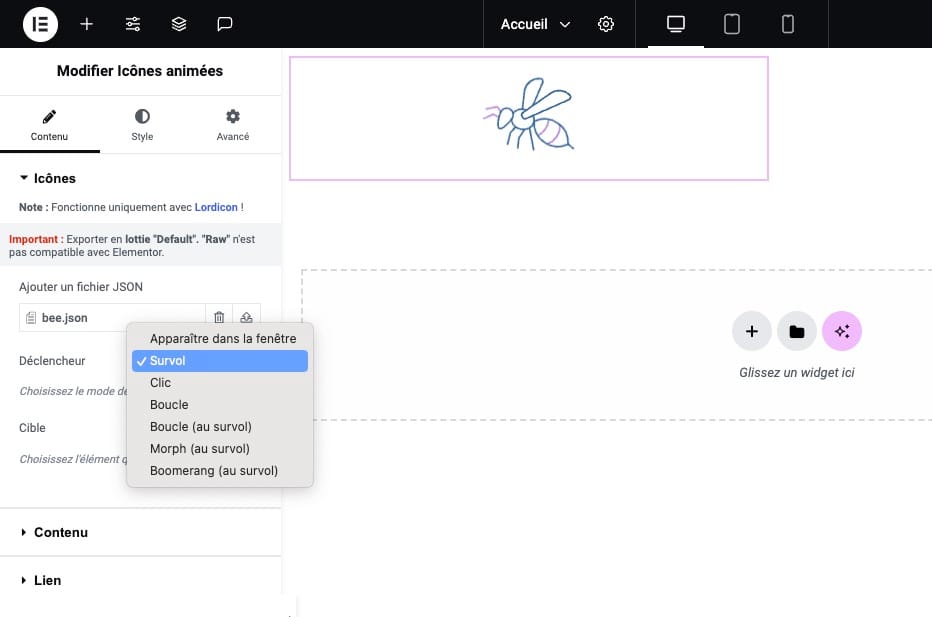
Choisissez vos icônes et leurs animations pour un design unique. Que ce soit des effets au survol, au clic ou déclenchés dans le viewport, vos icônes ne passeront pas inaperçues ! - Design entièrement personnalisable
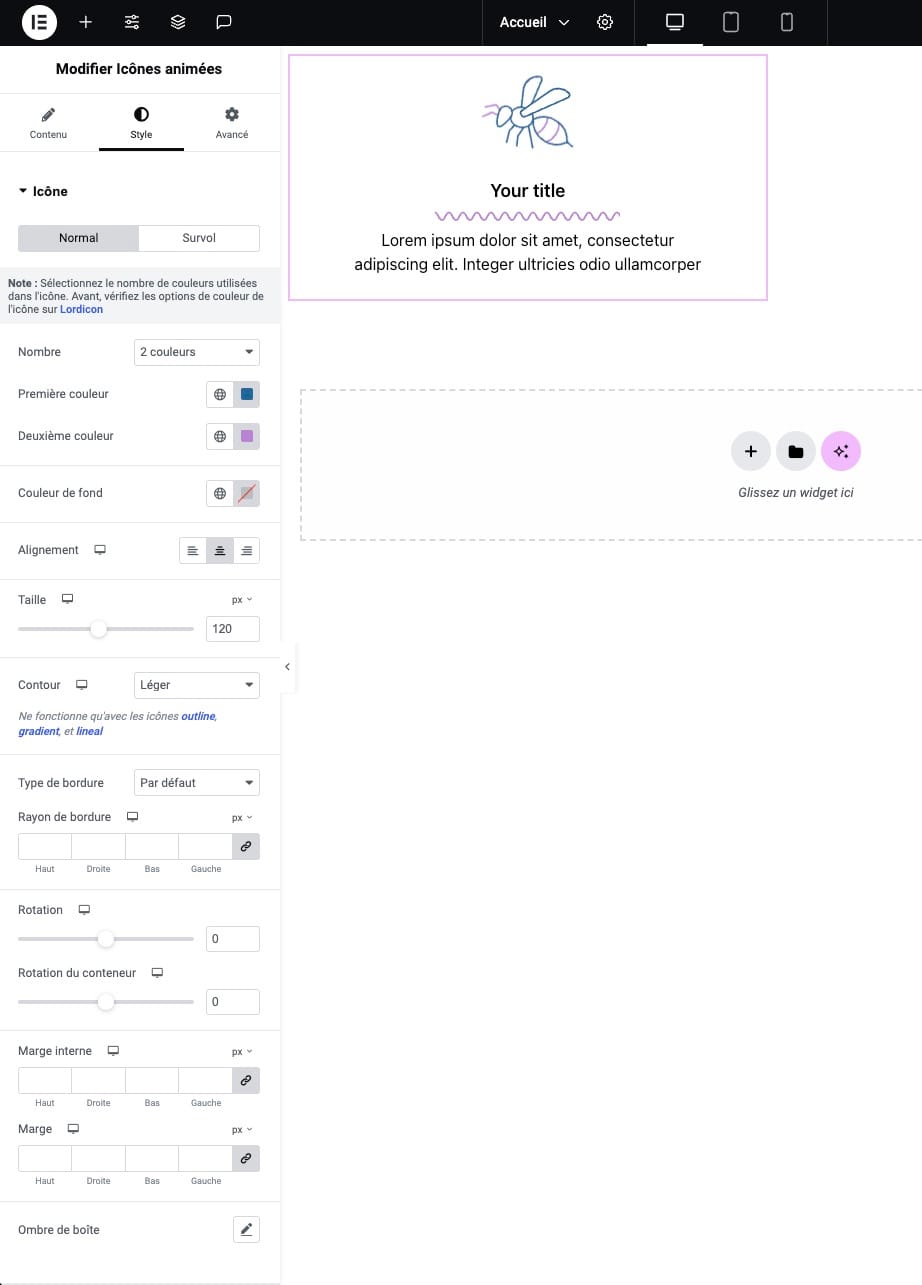
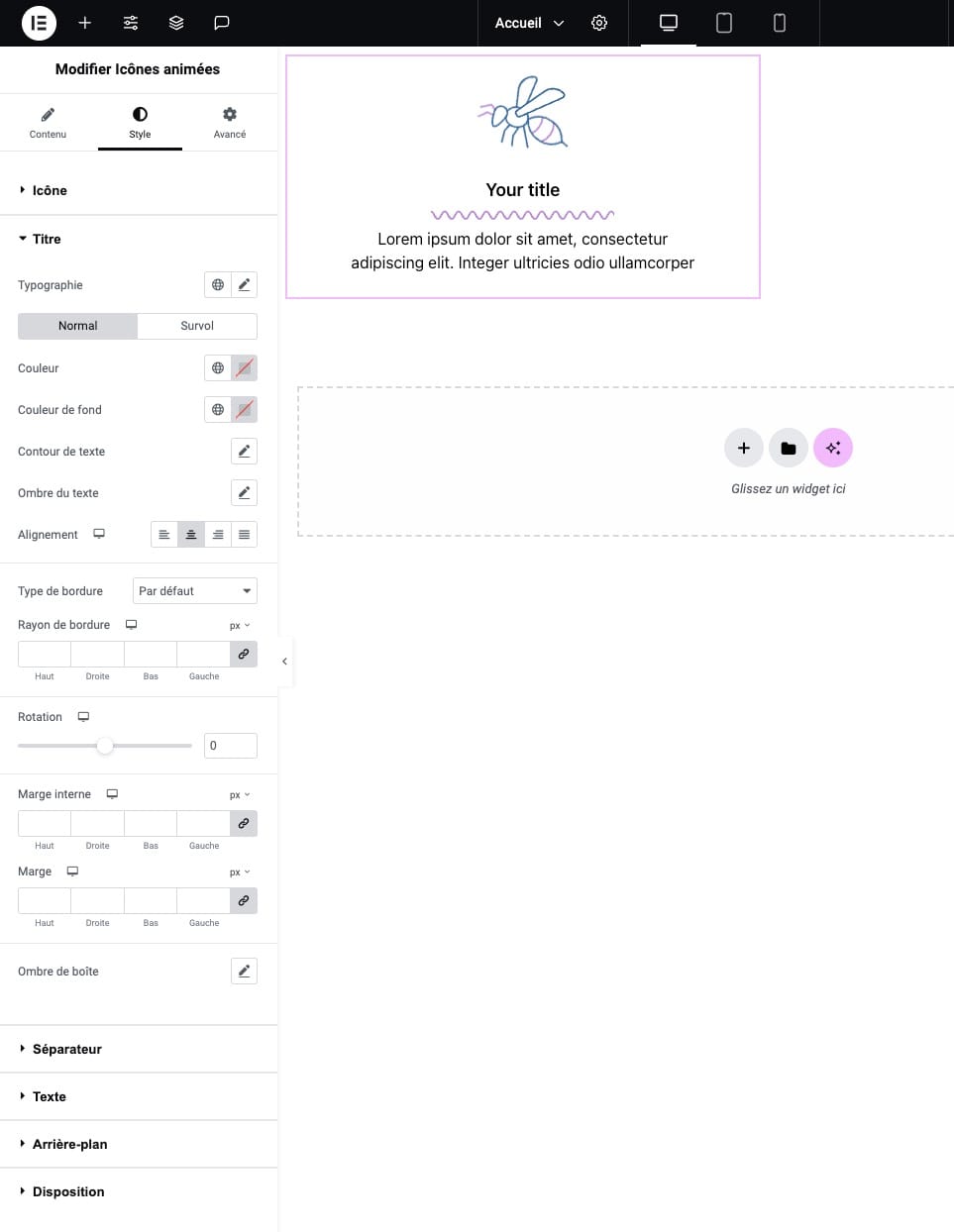
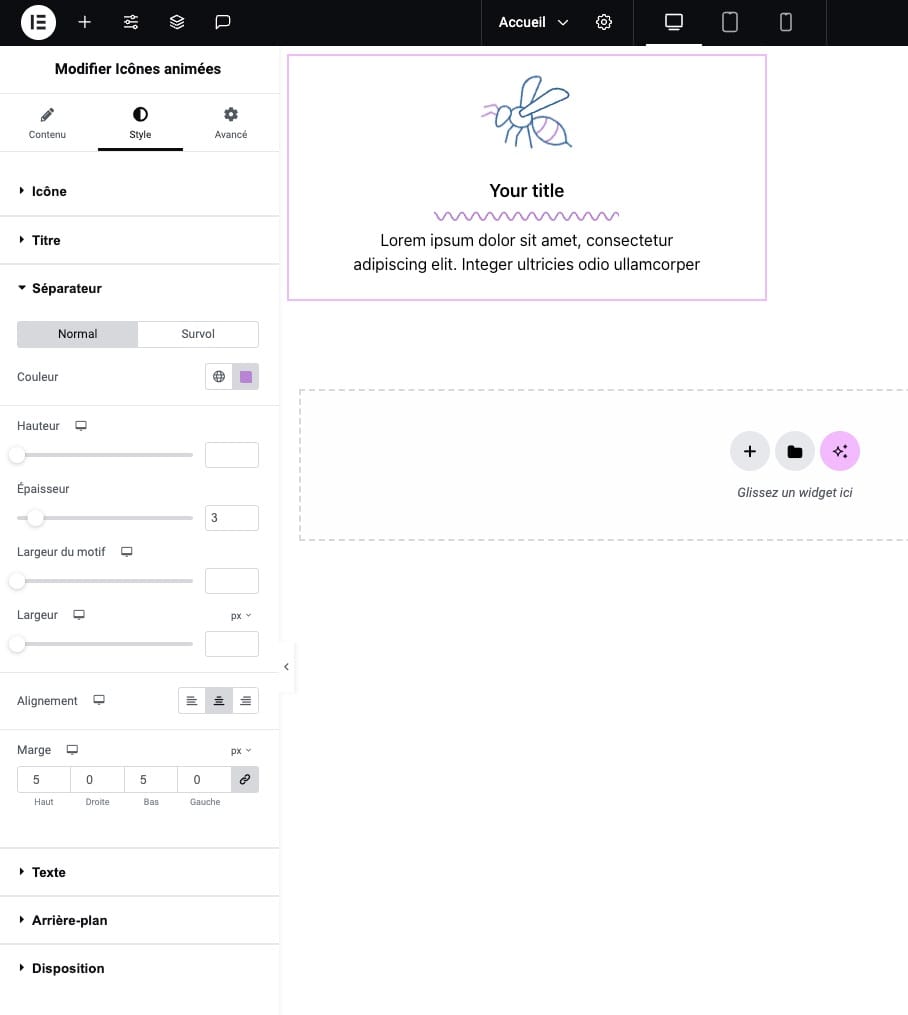
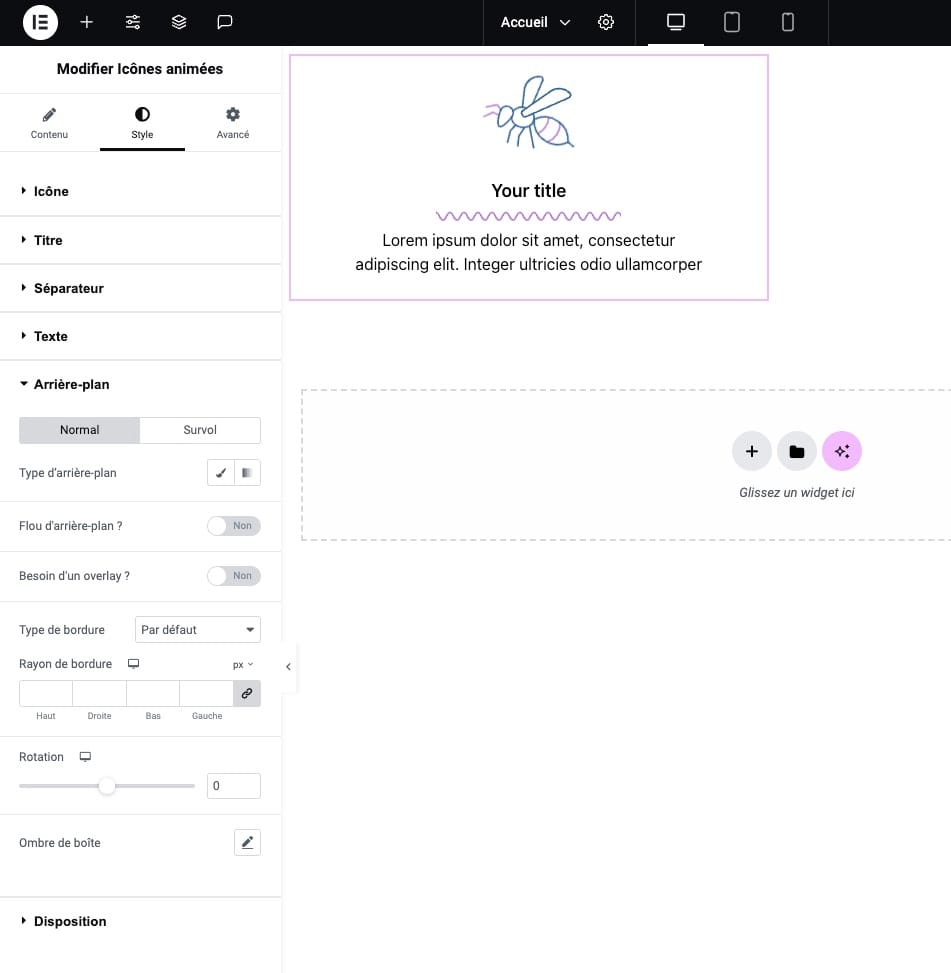
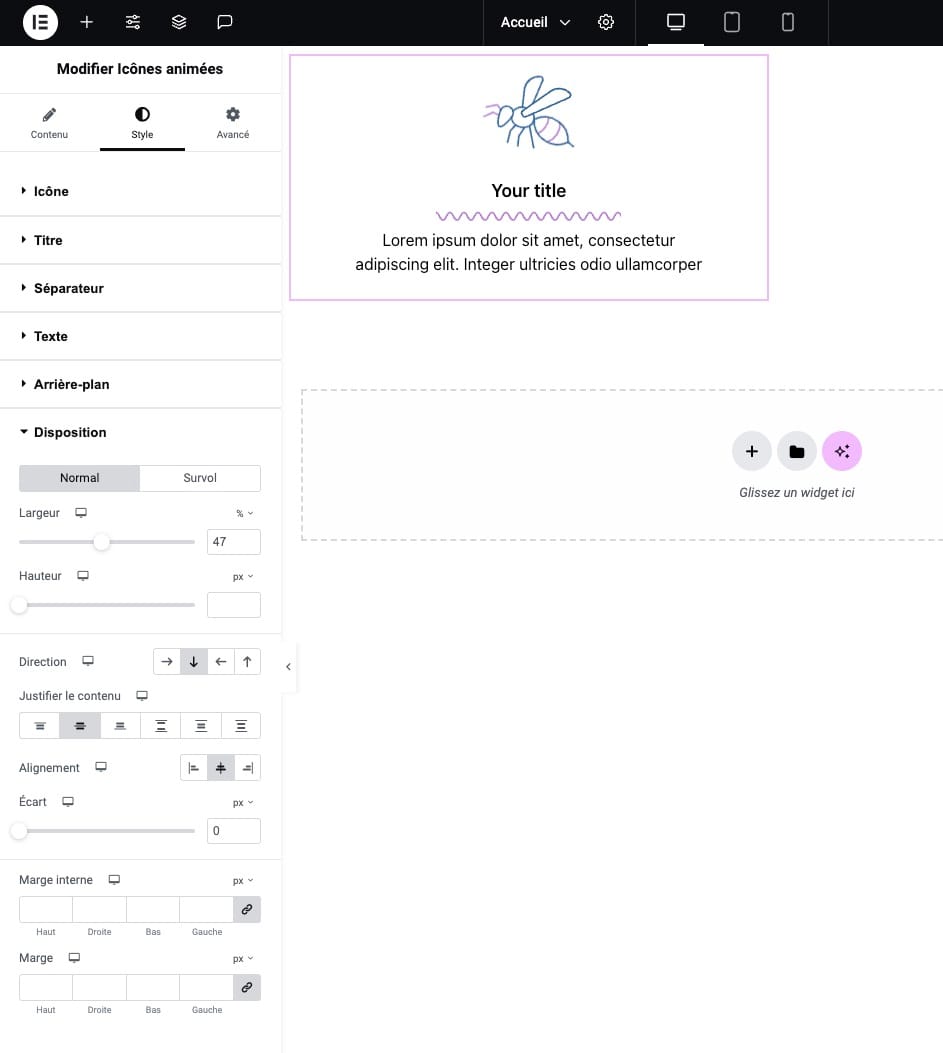
Modifiez les couleurs, les tailles, la vitesse des animations et les déclencheurs en quelques clics. Chaque icône s’adapte parfaitement à votre style ! - Boîtes d’icônes interactives
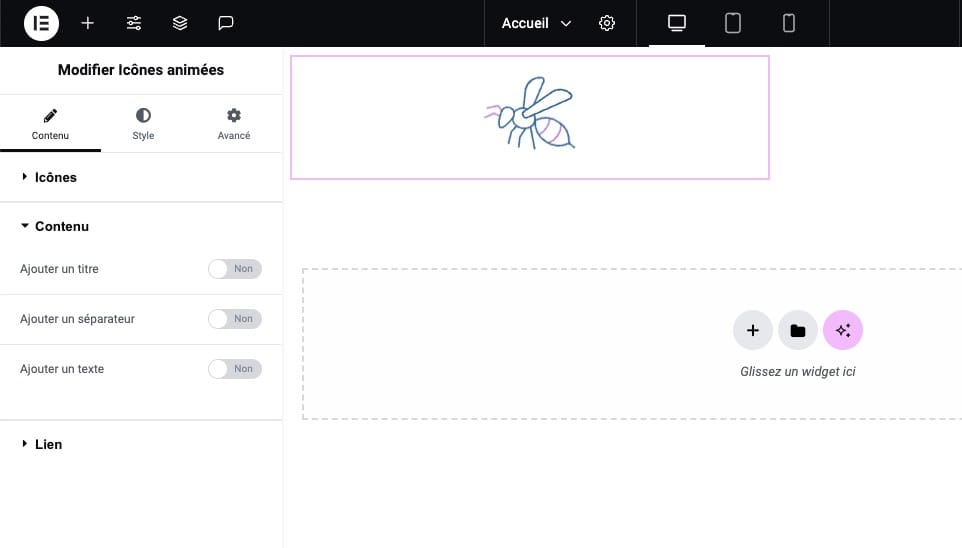
Créez des boîtes d’icônes attrayantes en combinant icônes, titres, séparateurs et zones de texte. Ajoutez des liens pour encore plus d’interactivité ! - Intégration fluide avec Elementor
Aucun nouvel outil à apprendre ! Le plugin s’intègre parfaitement avec l’interface intuitive d’Elementor.
Pourquoi ajouter Lordicon for Elementor ? 🤔
- Captiver l’attention : Les mouvements et changements de couleur attirent immédiatement l’œil.
- Améliorer l’expérience utilisateur : Les visuels animés rendent votre site plus interactif et engageant.
- Moderniser votre design : Avec des animations dynamiques et modernes, votre site reste dans l’air du temps.
Comment utiliser le plugin ? 🧩
- Installez le plugin : Ajoutez le plugin Lordicon pour Elementor via le tableau de bord WordPress.
- Ouvrez Elementor : Trouvez le widget « Lordicon » dans votre éditeur Elementor.
- Glissez-déposez : Placez le widget à l’endroit souhaité sur votre page.
- Personnalisez : Amusez-vous avec les animations, les déclencheurs et le style. Faites de votre site une œuvre unique !