Elementor Visibility Scheduler is a powerful and flexible plugin for Elementor that allows you to control the visibility of your page elements with precise timing. Whether you want to show or hide sections, columns, containers, or widgets based on specific dates, this plugin provides an intuitive and efficient solution for managing your content visibility.
Key Features
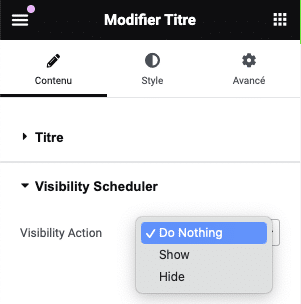
•Visibility Control: Easily configure the display or hiding of your elements with simple options (Show, Hide, or Do Nothing).
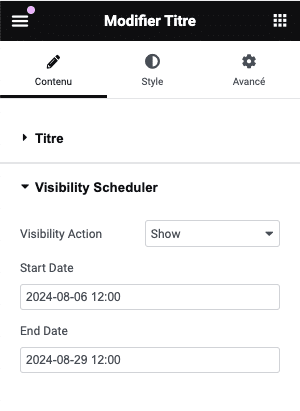
•Date-Based Scheduling: Set start and end dates to schedule when your elements should be visible or hidden.
•Seamless Integration: Visibility controls are integrated directly into the Elementor interface, under the Layout and Content tabs depending on the element type.
•Enhanced Security: Completely prevent the HTML rendering of hidden elements, ensuring that hidden content is not accessible through source code inspection.
Why Use Elementor Visibility Scheduler?
1. Flexibility: Manage the visibility of your content according to your specific needs, whether it’s for seasonal promotions, time-limited announcements, or any other scenario requiring temporal control.
2. Ease of Use: Configure visibility options directly from the Elementor user interface without touching a single line of code.
3. Performance: By avoiding the HTML rendering of hidden elements, the plugin helps maintain optimal performance for your website.
How It Works
1. Installation and Activation: Install and activate the plugin like any other WordPress plugin.
2. Configuration: In the Elementor editor, select the element you want to control. In the Layout or Content tabs, find the Visibility Scheduler section.
3. Setting Options: Choose a visibility action (Show, Hide, Do Nothing), then set the start and end dates if needed.
4. Save and Publish: Save your changes and publish your page. The elements will be shown or hidden according to the rules you have configured.