Vous aimeriez ajouter des éléments (texte, video, photo..) dans le contenu de votre page panier mais ne savez pas comment faire ?
Nous allons voir ensemble comment ajouter tout cela en texte et même pouvoir insérer un template Elementor grâce aux hooks !
Tout d’abord, qu’est-ce qu’un HOOK ?
Un hook, c’est une fonctionnalité déclarée par le développeur de l’extension, en l’occurence WooCommerce, qui va nous permettre de pouvoir ajouter des éléments facilement, en soit d’interagir avec WordPress à un moment/endroit précis.
Voici la liste des hooks disponibles pour la page panier de WooCommerce :
woocommerce_before_cart
woocommerce_before_cart_table
woocommerce_before_cart_contents
woocommerce_cart_contents
woocommerce_cart_coupon
woocommerce_after_cart_contents
woocommerce_after_cart_table
woocommerce_cart_collaterals
woocommerce_before_cart_totals
woocommerce_cart_totals_before_shipping
woocommerce_before_shipping_calculator
woocommerce_after_shipping_calculator
woocommerce_cart_totals_after_shipping
woocommerce_cart_totals_before_order_total
woocommerce_cart_totals_after_order_total
woocommerce_proceed_to_checkout
woocommerce_after_cart_totals
woocommerce_after_cart
Dans notre premier exemple, nous allons ajouter un simple texte qui sera affiché au dessus de notre colonne du total panier grâce au hook woocommerce_before_cart_totals
Pour faire cela, il va falloir que vous ajoutiez à votre fichier functions.php (de votre child thème, sinon cela sera écrasé lors. de la mise à jour de votre thème) ce bout de code :
// Ajoute un texte dans la page panier au dessus du total
add_action( 'woocommerce_before_cart_totals', 'wycan_add_content_before_total_cart' );
function wycan_add_content_before_total_cart() {
echo 'Votre texte sera affiché juste ici !';
}
Vous pouvez modifier la ligne 1 qui sert de commentaire dans le code afin de vous repérer dans votre fichier et identifier à quoi sert la fonction.
A la ligne 4 vous allez pouvoir modifier et ajouter le texte que vous souhaitez voir apparaître dans votre page panier.
Vous aurez le résultat ci-dessous :

Alors, ajouter du texte on vient de le voir mais désormais si on pouvait avoir deux colonnes, une images, un bouton etc… cela serait encore mieux !
Dans cet exemple je vais vous expliquer comment insérer un template Elementor dans la page panier.
Tout d’abord, il faut savoir que cette méthode ne fonctionne QUE si vous pouvez récupérer un shortcode de votre modèle Elementor.
De ce fait vous pouvez le faire avec la version Pro de Elementor OU depuis la bibliothèque de OceanWP si vous utilisez ce thème.
(Nous verrons les deux cas)
1ère étape : Créer / transformer notre page panier avec Elementor
En effet, le tutoriel ne fonctionnera pas si vous ne transformez pas votre page en édition avec Elementor, vous ne verrez que le shortcode en brut et non pas sa mise en page.
Pour faire cela, il vous suffit d’éditer la page avec elementor, de faire glisser le widget shortcode (code-court) et d’y coller [woocommerce_cart] comme ci-dessous :

Une fois fait, enregistrez la page et dirigeons nous vers la création du modèle Elementor.
2ème étape : Créer le modèle Elementor
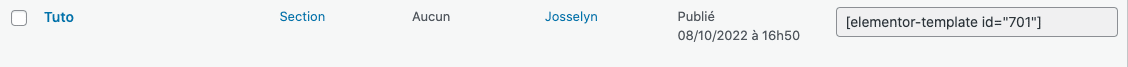
Créez simplement un modèle de type SECTION, faîtes le contenu que vous souhaitez, enregistrez-le et revenez sur la page de vos modèles.
Sur la page de vos modèles, tout au bout de la ligne, vous allez retrouver le shortcode du modèle. Copiez celui-ci.

3ème étape : Insérer le modèle à l’endroit désiré sur la page panier.
Pour l’exemple, dans notre cas, nous allons insérer notre modèle entre le tableau des produits du panier et le total du panier.
Pour réaliser cela, nous utiliserons le hook woocommerce_after_cart_table.
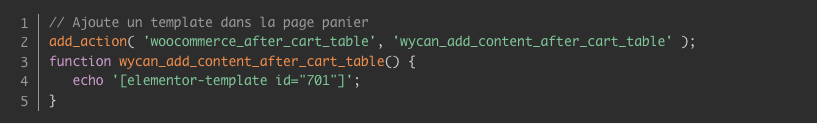
Comme dans le premier exemple, nous allons ajouter notre code dans le functions.php

Vous pouvez voir donc qu’à la ligne 2 je lui indique le bon HOOK puis à la ligne 4 je viens remplacer notre texte comme dans l’exemple 1 par le shortcode que nous venons de copier.
Une fois enregistré, vous n’avez plus qu’à revenir sur la page panier voir le résultat et affiner si besoin.

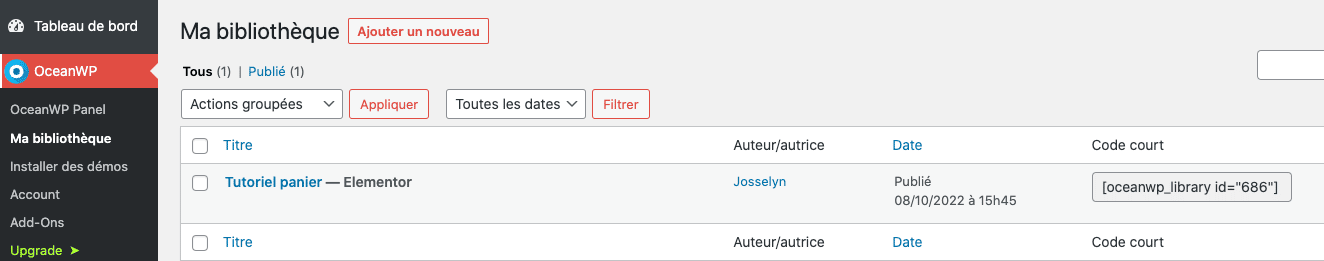
Dans cet exemple 3 nous allons simplement créer le modèle via OceanWP et son panneau Ma Bibliothèque afin de créer notre modèle Elementor, et ce, sans avoir à utiliser la version PRO de Elementor.
La méthode reste exactement la même il faut créer votre page panier avec Elementor comme vu dans l’étape précédent (exemple 2) il faut juste récupérer le shortcode dans le panneau Ma Biblitohèque d’OceanWP au lieu de le récupérer dans les modèles d’Elementor.

Insérer le modèle à l’endroit désiré sur la page panier.
Pour l’exemple, dans notre cas, nous allons insérer notre modèle entre le tableau des produits du panier et le total du panier.
Pour réaliser cela, nous utiliserons le hook woocommerce_after_cart_table.
Comme dans le premier exemple, nous allons ajouter notre code dans le functions.php ET cette fois coller le code court généré par OceanWP
// Ajoute un template dans la page panier
add_action( 'woocommerce_after_cart_table', 'wycan_add_content_after_cart_table' );
function wycan_add_content_after_cart_table() {
echo '[oceanwp_library id="686"]';
}
Vous pouvez voir donc qu’à la ligne 2 je lui indique le bon HOOK puis à la ligne 4 je viens remplacer notre texte comme dans l’exemple 1 par le shortcode que nous venons de copier grâce à OceanWP
Une fois enregistré, vous n’avez plus qu’à consulter votre page panier.









